目录
- 什么是Babel
- ES6
- Babel
- babel5 和 babel6 的区别
- Quick Start
- 建立空文件夹 babel6
- 安装Babel6
- require hook
- 安装插件
- 书写优雅的ES6代码
- Run it
- 内容解释
- .babelrc
- “presets”
- require hook
- CLI
- babel
- babel-node
- babel-doctor
- babel-external-helpers
- 总结
- 更新
什么是Babel
相信很多新手没有听说过Babel和ES6,如果你是老手的话,那么请自动忽略~
ES6
ES6也就是ECMAScript 6,也就是最新的一代js规范,添加了很多语言的特性,包括模块管理,类,块级作用域等等内容。我最喜欢的就是箭头函数,优雅~
Babel
然而虽然ES6很棒,但是现在几乎没有浏览器或者Node(我记得5.0已经全部支持了es6,可是为啥我试着却不行。。。似乎要开启全部的harmony)能够完全支持es6的代码,那么问题来了,如果我想体验一下es6的代码,怎么办??
一个很简单的思路便是:
我写个程序,将es6代码转换成es5代码进行运行不就好了,很棒
而Babel就是干的这个事情。
babel5 和 babel6 的区别
对于Babel来说,现在有了两个版本,一个是5,一个是6,那么两者有什么区别呢?
5对新手更加友好,因为只需要安装一个babel就可以了,而6需要安装比较多的东西和插件才可以。
相比5来说,6将命令行工具和API分开来了,最直观的感觉就是,当你想在代码中运行es6代码的话,需要安装babel-core,而如果你想在终端编译es6或者是运行es6版本的REPL的话,需要安装babel-cli
也许有人问,原先的babel去哪了?是这样的,这个babel的package到了6版本之后虽然还是能安装,但是已经不具有任何的有效的代码了。取而代之的是一段提示文字,提示你需要安装babel-core或者babel-cli。所以你在babel6的情况下,完全不需要安装babel
6将babel插件化,当你第一次安装babel-core并且按照以前的方式来加载require
hook的话,你会发现代码无法运行:require('babel-core/register');就是因为babel6整体插件化了,如果你想使用es6语法,需要手动加载相关插件。
这里有一篇文章,建议看一下《TheSix Things You Need To Know About Babel 6》
Quick Start
建立空文件夹 babel6
建立空文件夹babel6作为本次的目录,并npm init
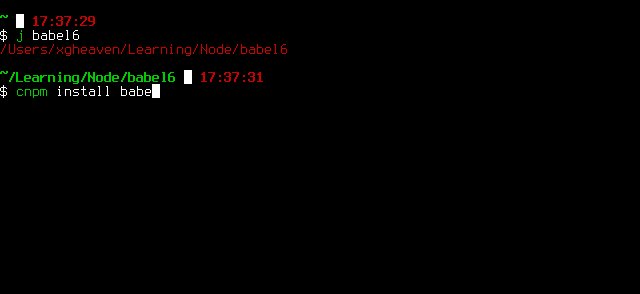
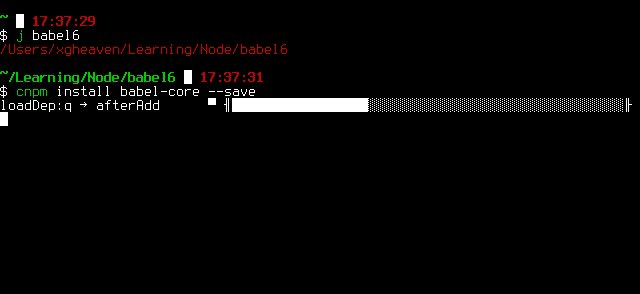
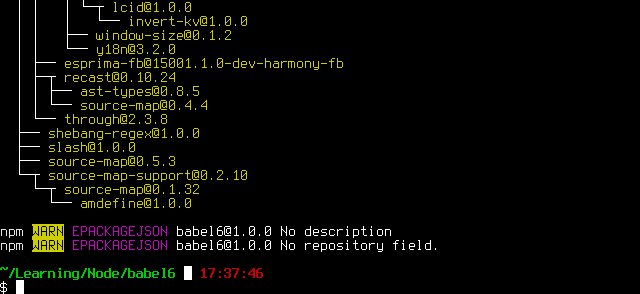
安装Babel6
1
| npm install babel-core --save
|
如果觉得慢,可以使用淘宝镜像cnpm。
此时,基础的babel6就安装完成了,如果你想安装babel5,那么执行如下的代码
1
| npm install babel@5 --save
|
即可使用babel5,那么在后文的中,统一使用babel6

require hook
安装好之后,问题来了,如何使用呢?
相信使用过coffee的人一定知道register,那么在babel中同样不例外,也可以使用同样的方法。
1
2
3
| require('babel-core/register');
require('./app');
|
大家可能以为这样我就可以在app.js中优雅的使用es6了,在babel5中确实是这样的,但是在babel6中,却不一样了。
如果你这样写完,并没有任何作用,因为你缺少一个插件。
安装插件
如果想使用es6语法,必须安装一个插件
1
| npm install babel-preset-es2015
|
然后在文件夹下面创建一个叫.babelrc的文件,并写入如下代码:
1
2
3
| {
"presets": ["es2015"]
}
|
下面你就可以很优雅的书写你的es6代码了。

书写优雅的ES6代码
下面我们写一段优雅的代码
1
2
3
4
5
| let first = (size, ...args) => [...args].slice(0, size);
export default first;
console.log(first(2,1,2,3));
|
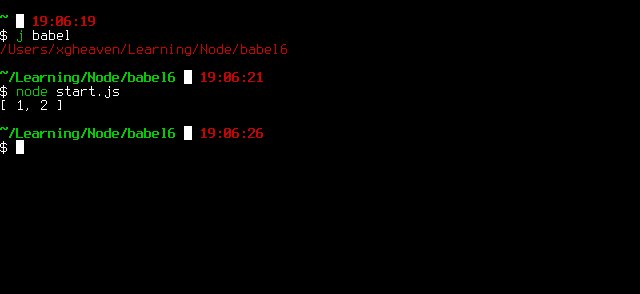
Run it
直接运行,不说话~~~

内容解释
.babelrc
什么是.babelrc文件呢?熟悉linux的同学一定知道,rc结尾的文件通常代表运行时自动加载的文件,配置等等的,类似bashrc,zshrc。同样babelrc在这里也是有同样的作用的,而且在babel6中,这个文件必不可少。
“presets”
这个是babel6新加的,就是代表需要启动什么样的预设转码,在babel6中,预设了6种,分别是
es2015
stage-0
stage-1
stage-2
stage-3
react
至于如何安装,请查看balel官网
而且,对.babelrc的设置,你可以存放在package.json中的。如下:
1
2
3
4
5
6
7
| {
...
"babel": {
"presets": ["es2015"]
},
...
}
|
require hook
require hook
的作用就是替换原先的require,以便在加载自动对代码进行编译,运行。
其实这个做的便是重写require.extensions中对应的扩展名的加载程序,并且默认会判断这个文件是否是node_modules中的模块,如果是的话,那么将不会进行转换。否则的话,会进行转换。
CLI
其实babel也可以当做全局变量来使用的
1
| npm install babel-cli -g
|
安装上后,会安装如下四个程序到全局环境中:
babel
babel-node
babel-doctor
babel-external-helpers
babel
这个就是编译js文件的全局变量,具体如何使用,大家请参照官网。使用方法和coffee,style,less了类似,就不多讲了
babel-node
这里主要说一下这个东西,就是这个的作用就是提供一个node命令相同的REPL环境,不过这个环境会在执行之前讲代码进行编译。
坑1:上文讲到,babel6默认是无法编译es6文件的,需要你手动安装es2015的preset,同样,全局模式下,也需要这个preset。
那么问题来了,我们怎么安装这个preset呢?global?所以这是一个坑,我在babel的issue中找到这样的一条。作者给出这样的回答:我们处理preset和plugin是依据于输入的文件,而你直接运行CLI是没有输入文件的,也就无法定位preset和plugin的位置。言下之意就是不要全局安装,虽然我们给你了你全局安装的方式。然后作者关闭了issue,表示很无奈。。。。
解决方案1:经过寻找,找到一种解决方案,就是创建一个空项目,安装babel-preset-es2015,并写入对应的配置进入.babelrc,然后在这个目录下运行babel-node即可正常运行
不过这种方式太麻烦了,所以,如果大家想体验一下es6的REPL的话,建议安装babel5
babel-doctor
就是检查babel状况的,主要检查以下几个内容
是否发现了.babelrc配置文件
是否有重复的babel安装包,比如说安装了5和6
所有的babel安装包是否已经升级到了最新版
并且 npm >= 3.3.0
babel-external-helpers
就是讲一些公共的帮助函数提取成一个文件,其实就做了这一个作用。。。
总结
这是我的第一篇关于es6的教程,如果大家有什么不好的地方,请及时想我反馈
更新
2015-11-15 添加了CLI
注释和共享